Creating Online Form Templates
Online form templates are written and saved as XML files. You can create online forms using an XML editor pointing to the Process Document - Online Form Schema<version>.xsd file provided on the Base Templates Reference Page. Also, you can use the information on the Base Templates Reference Page to build templates manually.
Each online form uses the following basic structure:
<?xml version="1.0" encoding="UTF-8"?>
<wd:web-document>
<wd:group>
<wd:metric-entry>
<wd:type/>
</wd:metric-entry>
</wd:group>
</wd:web-document>
Design the flow of the online form, such as the metrics to include, in what order, and how to group the items on the page. Metrics with rich text display as unavailable if included in online forms. Create the form, save it as XML, upload it to the Template Library, and test it using a test project in Accolade.
See XML for Online Forms Overview for information about each element allowed in the XML file, values, and acceptable attributes.
To create a template for an online form:
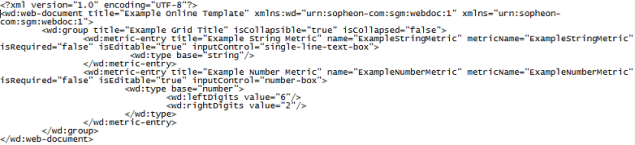
- Save the Process Document - Online Form Example<version>.xml file to your computer and open it in a text editor, such as Notepad.
Ensure that the master Process Document - Online Form Example<version>.xml file is kept in a save place, such as the Template Library, with no modification to it.
- Open a new, blank file in the text editor to use to create the new template, and save it with a name that clearly identifies the purpose of the template, using an .xml extension.
Online form templates saved to the Template Library must have an .xml extension.
- Copy the following elements from the example file into the new template file. These are the basic building blocks to create the form.
| XML Component | Description |
|---|---|
|
XML Declaration |
Copy the first line from the example file to the template: <?xml version="1.0" encoding="UTF-8"?> The XML declaration is required and should not be modified. |
|
web-document (start tag) |
Copy the web-document element start tag from the example file and paste it in the template file below the XML Declaration: <wd:web-document
The web-document element is the primary (root) element of the online forms and contains all the other elements in the form. More... Change the text inside the quotes in the title attribute to reflect the online form you are creating. In addition to entering text in the titles of the web-document and other elements, you can use codes that display data from Accolade projects, such as the project name and description. The two lines after the title in the web-document start tag declare the document’s namespaces. The namespace attributes are required and should not be modified. |
|
web-document (end tag) |
Copy the web-document element end tag from the example file (the last line in the file) and paste it as the last line in your template: </wd:web-document> This line is always the last line in an online form. Insert all additional elements between the web-document start and end tags. |
- Copy the following components from the example file and paste them into your template file between the web-document start and end tags to create the layout and content entry points within the form:
| XML Component | Description |
|---|---|
|
group (start tag) |
Copy the group element start tag from the example file and paste it after the web-document start tag in the template file: <wd:group
The group element creates a group of rows (inserted using the metric-entry element) in which users can enter data in the form. Your online form can have multiple groups. More... Change the text inside the quotes in the title attribute to reflect the title of the group within the form. In addition to entering text in the titles of the group and other elements, you can use codes that display data from Accolade projects, such as the project name and description. |
|
group (end tag) |
Copy the group element end tag from the example file and paste it as the last line of the group in the template file: </wd:group> The last line of a group indicates the end of that group of rows in the form. |
|
metric-entry (start tag) |
Copy the metric-entry element start tag from the example file and paste it after the group start tag in the template file: <wd:metric-entry
The metric-entry element creates a row in a group in which users can enter data in the form. Each group can have multiple metric-entry elements. More... Change the text inside the quotes in the title attribute to reflect the title of the field within the form. In addition to entering text in the titles of the metric-entry and other elements, you can use codes that display data from Accolade projects, such as the project name and description. |
|
metric-entry (end-tag) |
Copy the metric-entry end tag from the example file and paste it after the last line in the metric-entry: </wd:metric-entry> The last line of a metric-entry indicates the end of that entry field in the form. |
|
type (start and end tag) |
Copy the type element start and end tag from the example file and paste them before the metric-entry end tag: <wd:type base="number"> |
- Add comments to explain the purpose of portions of the XML code.
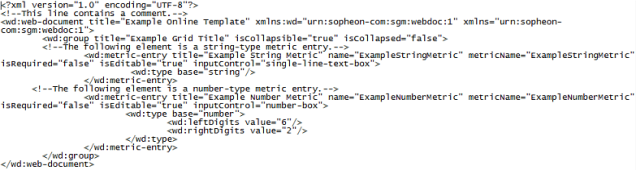
The second line in the example form file contains comments used to explain and identify the elements in the document. Copy the comments line from the example file to your template file, anywhere you would like to add comments about the purpose of portions of the XML code.
<!--This line contains a comment.-->
Comments begin with <!-- and end with -->. This pattern identifies the text in between as a comment and not part of the actual XML code that is rendered to display the form. To void misinterpretation, do not include “--” or “-” in your comments.
- Save the template file.
To test the template in Accolade:
- After you have added all the groups and metric entries to the form, save the file and add it to the Template Library.
If there are errors in the XML structure, the template fails to upload. Look for the following common XML structure errors:
- Missing angle brackets, especially at the end of a start tag.
- Missing end tags.
- Missing slash in an end tag.
- Errors in spelling and capitalization.
- Assign the template to a deliverable or activity in a model and create a test project.
- Open the template from a test project and verify the online form's format and entry within the form.
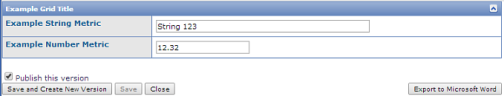
The template example from the previous procedure creates an online form that looks like this:

|
Notes:
|