Combining Gantt Views into Composite Views
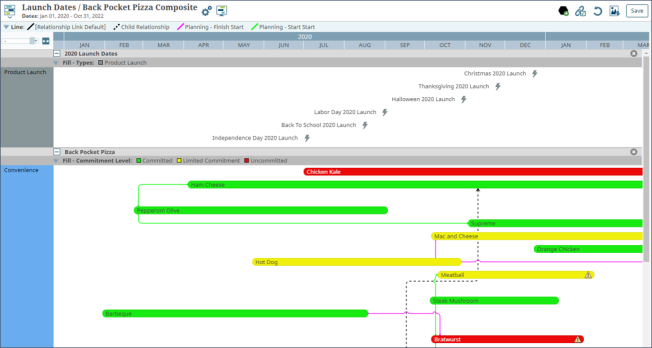
To provide additional visibility into your company roadmaps and innovation plans, create a composite or combined view that includes multiple Gantt views in a single view. Composite views allow Planners to review and download multiple roadmaps from a single location, without having to switch back and forth between views. Each Gantt within the composite displays as it is defined in its original view, including its legend, level, relationships, and color selections. A composite view contains a single timeline that is initially defined by the Gantt that displays at the top of the composite, but can be changed using the composite Gantt view settings. Save composite views as private or public for access later and create global links to the view.

Consider the following when creating composite views:
- For optimal performance, composites should contain no more than 10 Gantt views.
- Likewise, composites should contain no more than 250 total elements across all views within the composite. If you exceed 250 elements, you may experience slower loading times.
To view relationships across a composite view, see Relationships in Composite Gantt Views.
To combine Gantt views in a composite view:
- From the Planning menu, select Planning Board.
- Create a view or display a saved view.
- In the saved views list, move the mouse over the icon of the Gantt or Hierarchy Gantt view you want to add to the composite to display a
 cursor, and click and drag the view onto the current displayed Gantt. The added view displays at the bottom of the composite.
cursor, and click and drag the view onto the current displayed Gantt. The added view displays at the bottom of the composite.
A composite view can contain individual Gantt views; however you cannot add a composite view to a composite view. To move individual views within a composite view, move the mouse over the view's title bar to display a  cursor, and drag the view to the new location within the composite.
cursor, and drag the view to the new location within the composite.
- Click
 next to the view name to open the Edit Composite Settings dialog.
next to the view name to open the Edit Composite Settings dialog. - Set the following to establish global settings for the composite view:
Required fields display with red text and an asterisk * if the field is empty.
| Field | Description |
|---|---|
|
Name |
Enter a name, up to 64 characters long, which identifies the composite view when saved. |
|
Category |
Select the group to which this view displays in the Saved View list.
Views can exist in only one category. Views display within a category to users who have access to the view. |
|
Description |
Enter a description of the purpose or nature of the view. |
|
Display All Items in Date Range |
Select the date range in which elements are selected for inclusion in the view. An element's start or end date must fall within the range to be included in the Gantt. Click a day in the calendar to select the date. The timeline dates default to the current calendar or fiscal year and the next calendar or fiscal year, depending on if the Fiscal Year Start Month system parameter is set. |
|
Roll date range forward |
The Roll data range forward check box works in conjunction with the fixed dates set for Display All Items in Date Range. Select the Roll data range forward check box and offsets are dynamically adjusted for the start and end dates, thereby maintaining the data range for the Gantt view as the view is updated. For example, if a date range is defined for Feb 15, 2021 - Mar 15, 2021 and the current date is moved to Feb 16, 2021, then, the data range displayed in the Gantt view will be Feb 16, 2021 - Mar 16, 2021. Deselect the Roll data range forward check box and the Gantt chart updates with data for the fixed dates set in Display All Items in Date Range only. |
- Set additional display options to be applied to the view.
- Border - select this check box to display a border color legend that identifies what the border colors represent in the view.
- Fill - select this check box to display an element color legend that identifies what the element colors represent in the view.
- Milestones - select this check box to display an interactive legend that identifies what milestone dates are represented in the view.
- Years are shown by default.
- The Month check box is available for selection if the scale is set to 1 or higher.
- The Quarter check box is available for selection if the scale is set to 0.3 or higher.
- The Year check box is selected by default, and will display at all scale settings.
- The Decade check box is available for selection if the scale is set to 0.3 or lower.
-
(Optional) Set the Sharing, Viewing and Ownership settings for the view. More...
Field Description Default View for Users
Click
 to select users who open this view immediately when they open the Planning Board.
to select users who open this view immediately when they open the Planning Board. To filter the list of users, enter one or more search criteria to filter by name, login name, email address, function, or extended field. More...
- Clicking Select current user will assign the role to the current user (if they have the appropriate rights).
- Selecting a Function in the drop-down will display available users that are assigned to the function. The current selection defaults to the function to which you are assigning a user, however depending on the project configuration, you can assign any user.
- Clicking the Show advanced filters check box displays or hides the additional filter options.
- Clicking Clear removes the current user assignment and displays [None] to indicate that no user is assigned.
A user can have only one default view. If a user currently has a default view, its name displays after the user's name.
Make public
Select this check box to allow all Planners to see this view in the list of saved views, and to allow the view to be set as a global link.
A view must have a defined owner in order to be made public.
Only Planning View Designers can create public views.
Start/End By Metric For Page Layouts If these dates are specified, then when viewing the Gantt planning view for a layout, metrics from the project's start and end dates will be used in the display, overriding the dates set in Display All Items Within Date Range -
(Optional) Set the Additional Settings to further establish what displays within the view. More...
Field Description Lock dates when moving spans
Select this check box to ensure when elements are moved across sections, or to a different line within the same section in the Gantt, that only the element moves, and the element dates stay the same.
Selecting this option also disables the ability to drag an entire element, or the edge of an element to change its start or end date. Hover over the element and click
 to update start and end dates through the element's details.
to update start and end dates through the element's details.Note: This option does not apply to scenario Gantt views, which are view only.
Show date lines
Select this check box to display a solid vertical line at the mouse pointer (with a tooltip that identifies the date where you are pointing) and a dotted vertical line at today's date.
-
Click Create to display a new view, or Refresh View to apply the changes and refresh an existing view.
- (Optional) Apply additional view settings to the view.
| Field | Description |
|---|---|
|
Show Legends |
Select one or more from the following options to display the composite Gantt view's collective legends. |
|
Time Intervals |
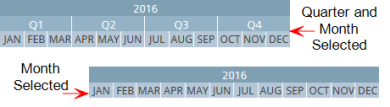
Select one or more time intervals to display across the top of the Gantt. Note: The options available depend on the selection in the Chart Scale slider in the view.
If the Fiscal Year Start Month system parameter is set, you will have an option to select whether to align the time intervals by your company's fiscal year or calendar year across the top of the Gantt. |
| Trim time at start/end of date range or page layout metric |
Select this check box to change the start and end date of the Gantt style view to start at the earliest project displayed, and end at the latest project displayed, within the parameters of the set timeline. This improves the view by excluding unmapped dates from the project timeline view.
For example, if a date range is defined for January 1, 2021 - December 31, 2021 and the first project of the view does not start until July 15, 2021, then the start date of the view is adjusted to July 15, 2021. |
|
Timeline Highlights |
Click |
-
Adjust the time intervals displayed in the view. More...
Use the slide bar to select the zoom level to display the time intervals closer or farther apart.
Selecting a higher numbered scale expands the intervals to fill more space within the Gantt, and allows visualization of quarters and months within each year. A scale of 0.1 or 0.2 zooms out to display only years, and removes the month and quarter time intervals from the display.
Select the value that provides the best visualization for your roadmap. To drag elements day-by-day, select a scale of 1 or higher. For presentations, select a smaller scale to fit a larger amount of time into the view.
- Click
 to adjust the displayed view to fit the maximum horizontal screen width.
to adjust the displayed view to fit the maximum horizontal screen width.
The Time Intervals settings will be automatically adjusted to match the Fit to Width selection. Moving the slide bar will adjust the scale and remove the Fit to Width selection.
- Click
 to display the view in presentation mode.
to display the view in presentation mode. - Click
 to display element relationships within the view.
to display element relationships within the view. - Click
 to download an image of the view.
to download an image of the view.
-
Click Save in the top right corner of the view to save your changes to the view.
|
Notes:
If a user changes and saves the project order within a composite view, these changes will reflect in the composite view, but will NOT be reflected in the individual planning views.
|
- Combining Gantt Views into Composite Views
- Creating Gantt Planning Views
- Displaying Gantt Views in Presentation Mode
- Displaying Milestone and Gate Dates in Gantt Planning Views
- Displaying Phases in Gantt Planning Views
- Displaying Relationships Between Planning Elements
- Highlighting Dates in Gantt Planning Views
- Modifying Gate Dates in Gantt Planning Views
- Pinning Element Details and Images
- Resolving Relationship Conflicts Between Planning Elements
- Using Element Legends in Planning Views
- Viewing Child Elements in Hierarchy Gantt Planning Views
- Working with Elements in Gantt Planning Views

 in the Gantt title bar within the composite view and save the view.
in the Gantt title bar within the composite view and save the view.